The Moneytizer(ザ・マネタイザー)の広告設定の方法と注意点をまとめました。
The Moneytizer(ザ・マネタイザー)広告の種類
アカウント開設やサイト登録・審査がお済みでない方はこちらの記事をご覧ください。

ウェブサイトがThe Moneytizerの審査を通過した方だけお読みください。
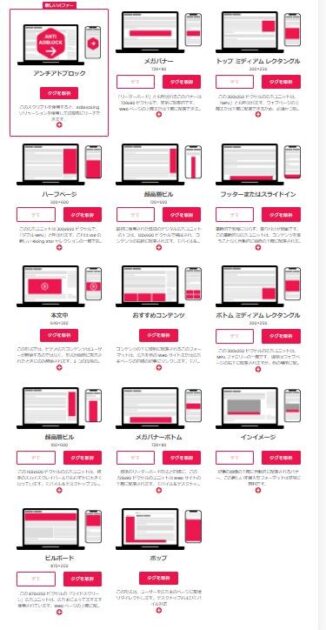
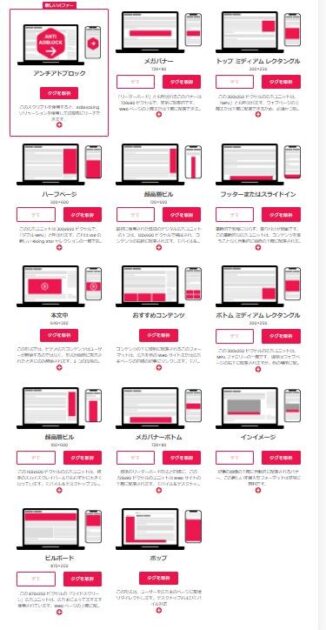
The Moneytizerには下記のような広告があります。


左上から順に
- アンチアドブロック
- メガバナー(728×90)
- トップ ミディアム レクタングル(別名MPU。300×250)
- ハーフページ(300×600)
- 超高層ビル(120×60)(160×600)
- フッターまたはスライドイン
- 本文中(640×320)
- おすすめコンテンツ
- ボトム ミディアム レクタングル(300×250)
- メガバナーボトム(728×90)
- インイメージ
- ビルボード(970×250)
- ポップ
全部で14種類。
- おすすめコンテンツ
こちらは、サイトの審査通過後、一定基準を満たしたサイトでないと使えないっぽいです。(私も最初しばらく使えなくて、最近使えるようになりました。)
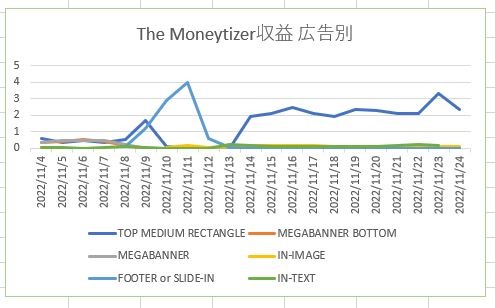
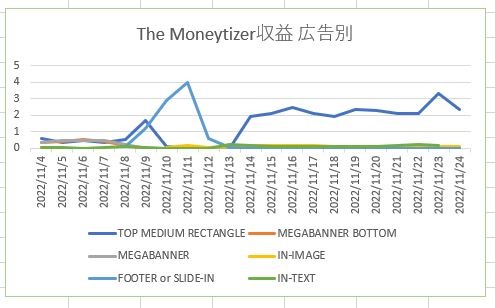
私のオススメの広告
こんな感じで、はじめに【フッターまたはスライドイン】を設定したときと、今は【TOP Medeium Rectangle】が稼ぎ頭です。





その他の収益はほぼナシだった!
実は、ご紹介時に
- フッターまたはスライドイン
- トップ ミディアム レクタングル(別名MPU。300×250)
この2種類の広告単価が高い、と担当の方からも聞いていました。
(でも、動画広告って高そうだから導入してみたんだけど、やっぱりあまり収益は上がらずでした・・・笑)



なので、導入する方は素直にこの2種類を導入することをオススメします。
フッターまたはスライドイン
入れられる人は、まず入れた方が良いのが、【フッターまたはスライドイン】広告。


フッターは728×90で、スライドインは300×250のサイズで、スクロールに追随して表示されます。
トップ ミディアム レクタングル
トップ ミディアム レクタングルは、別名「MPU」とも呼ばれる広告。(300×250)


おすすめコンテンツ(Recomend Contents)
最後に、ダメ元でも、「タグを取得」を押して、【おすすめコンテンツ】も申請しておくと良いと思います。





私もこれから使ってみるので、結果がどうか、またご報告しますね。
Googleアドセンスの関連広告みたいな感じかな~と思ってます♪
The Moneytizer(ザ・マネタイザー)広告の設置の仕方
The Moneytizer(ザ・マネタイザー)広告の設置の仕方としては、
- HTMLでコードを貼り付ける。
- <head>タグ、<body>タグに貼り付ける。
- プラグインを使う
どれかです。
プラグインは 【The Moneytizer】と調べれば出てきます。
私も一度導入してみましたが、通常とあまり操作は変わらない上に重たくなったので、プラグインはやめました。
HTMLでコードを貼り付ける
The Moneytizerの広告の多くはHTMLで貼り付けることができます。
HTMLの挿入方法
| ブロックエディタ | HTMLブロック |
| クラシックエディタ | テキストエディタ |
アドセンスやASPでも、広告を設置するときに、HTMLを使用します。
なので、同じようにやってみてくださいね。
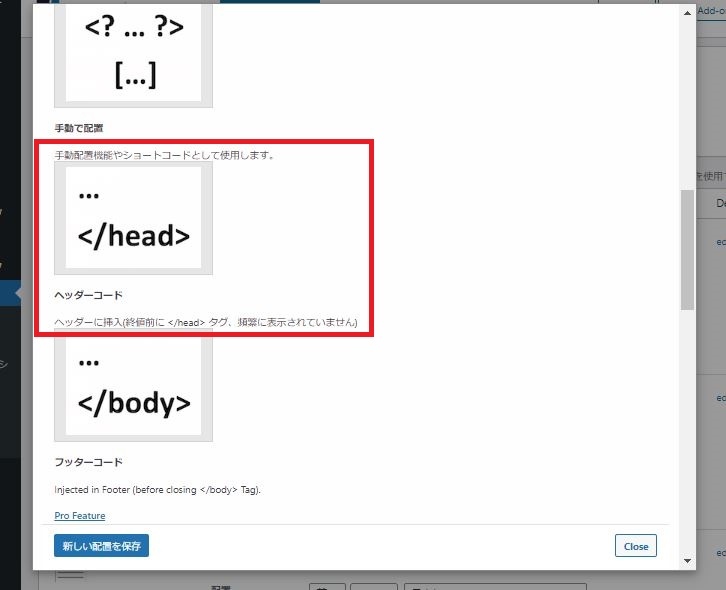
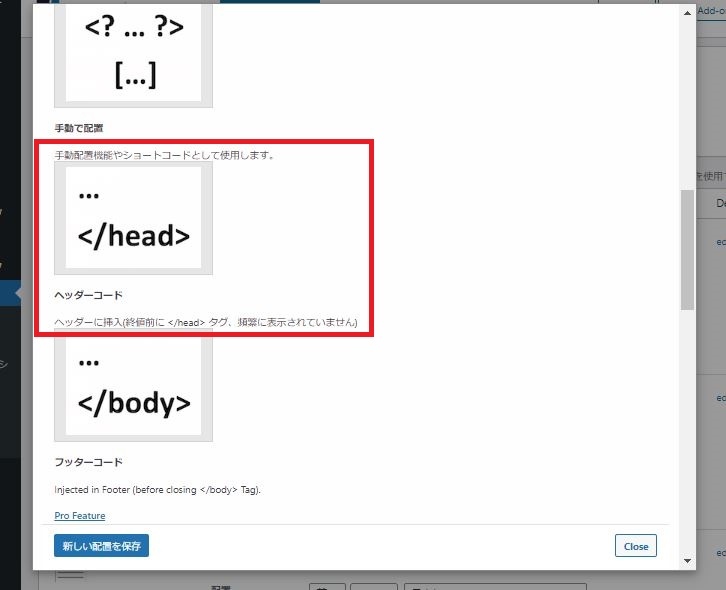
<head>の前
The Moneytizer(ザ・マネタイザー)の広告の中でも
- 【フッターまたはスライドイン】
- 【本文中(動画広告)IN TEXT】
は、<head>タグ内にコードを設置する必要があります。
SWELLの場合
外観→カスタマイズ→高度な設定


headタグ終了直前に出力コード欄に、先程コピーしたCMPコードをペーストする。


【公開】を押して保存する。
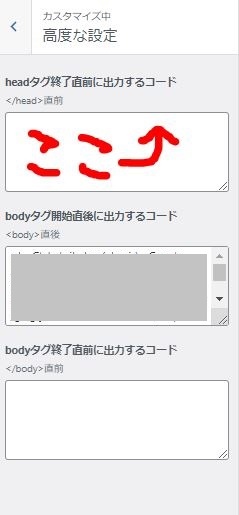
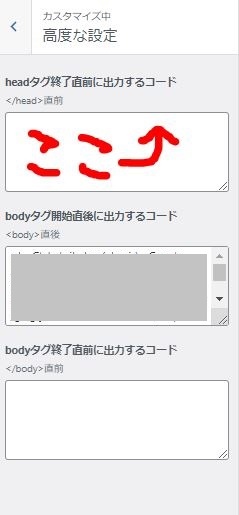
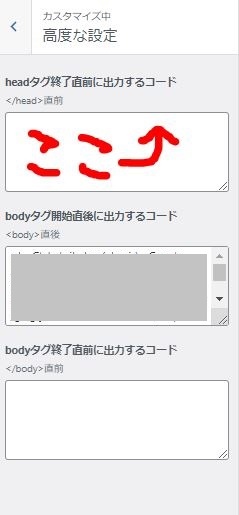
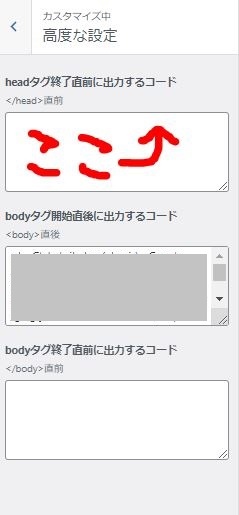
The THORの場合
外観→カスタマイズ→基本設定


【高度な設定】を選択


ここに先程コピーしたCMPを貼り付けて【公開】を押します。


他にもプラグイン【Advanced Ads】で<head>タグを選択して設置するのもアリです。





いずれかの方法で設置してくださいね!(もちろん使いたければプラグインを使用してもOK!)
The Moneytizerでの注意点
さぁ!The Moneytizerに登録してみた!・・・はいいけど、わからないことだらけ。
ということで、私が実際に疑問に思ったことや、担当の方にお聞きしてわかったことをまとめます♪
- 設定してみたけど、表示されないんですけど・・・
-
反映まで少し時間がかかります。
ただし、アドセンス広告などと隣接して設置していると、干渉しレスポンシブ機能がはたらき表示されなくなるので注意してください。(しかも、そのままにしているとアドセンス単価も下がる可能性があるので注意!)
- 目次上と記事下とサイドバーにMPU広告を置いてみたけど、どのページもサイドバーにしか表示されない。
なぜですか?本当にこれで合ってるんですか?不具合ですか? -
おぉっと。
設置できるのは、1ページの中で同じ種類は1か所だけです。
同じ種類の広告を2つ入れてしまうと干渉が起きてしまい、最悪どちらも表示されないことも。
別の種類でしたら、同じページに設置できますよ。
- 収益画面に全然収益が反映されません。全然収益入らないんですか?
-
私が使った感覚だと、2日後くらいにグラフに反映されています。
ちゃんと設置していれば収益は発生しているので気長にお待ちください。
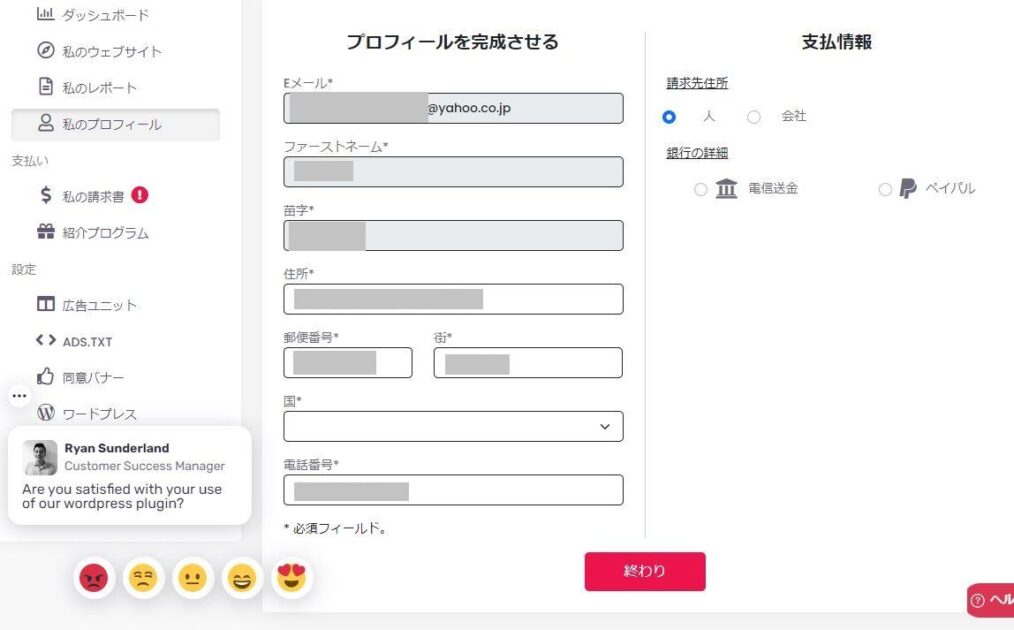
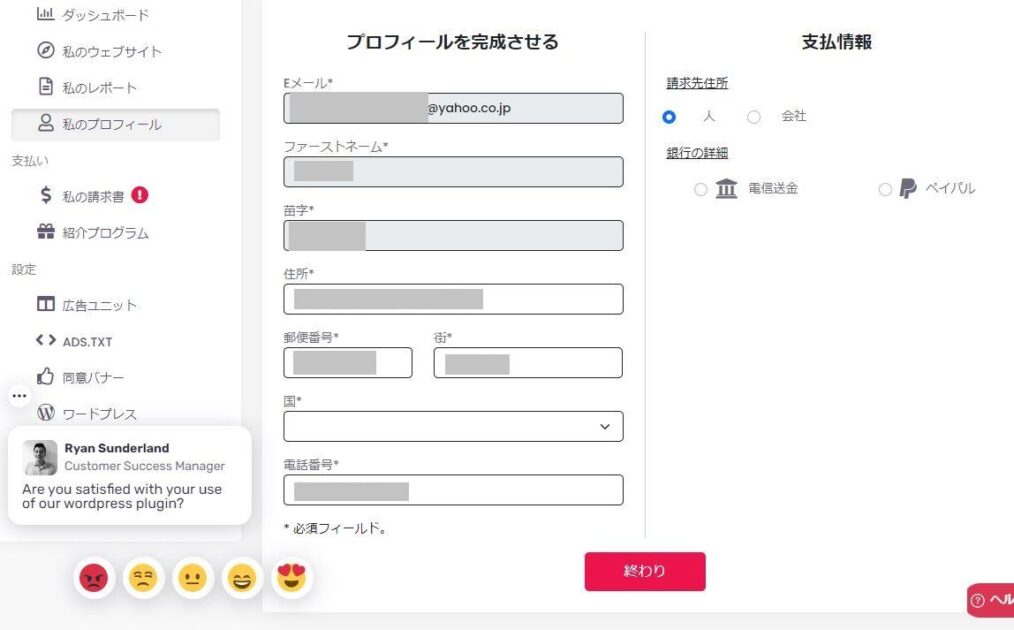
The Moneytizerのプロフィール(住所・電話番号)と支払方法の登録
The Moneytizerの報酬を受け取るために、プロフィールや支払方法も登録しておきましょう☆


住所は英語表記で書きましょう。
私はこのサイトのチカラを借りて日本語から英語に変換しました。
The Moneytizerからの報酬支払いについて
The Moneytizer(ザ・マネタイザー)からの報酬支払いは、
- 銀行口座(海外の指定の銀行のもの)
- Paypal
のどちらかです。
私は、海外の銀行口座を持っていないため、Paypal(ペイパル)での報酬受け取りをしています。
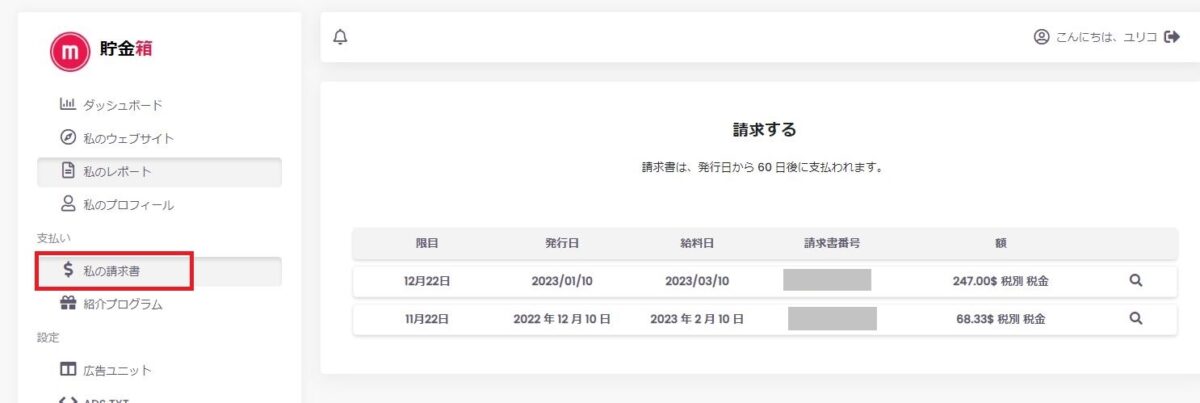
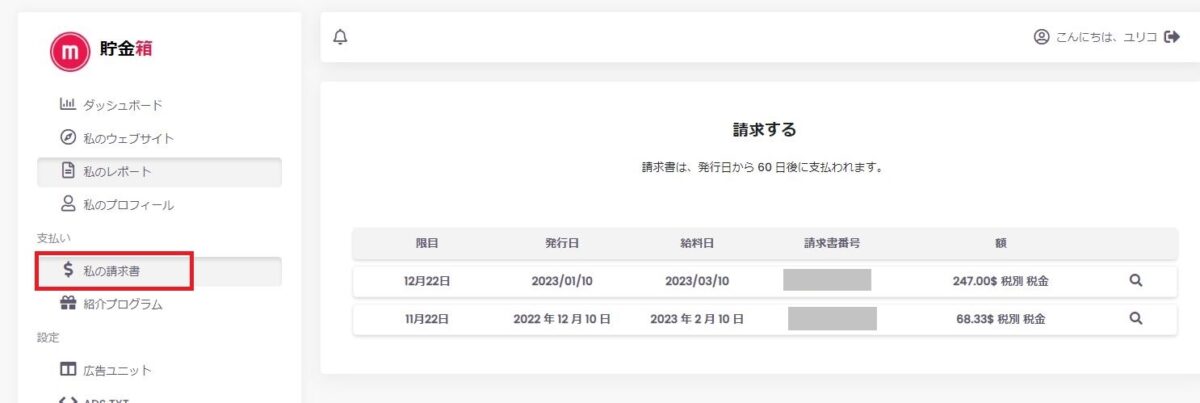
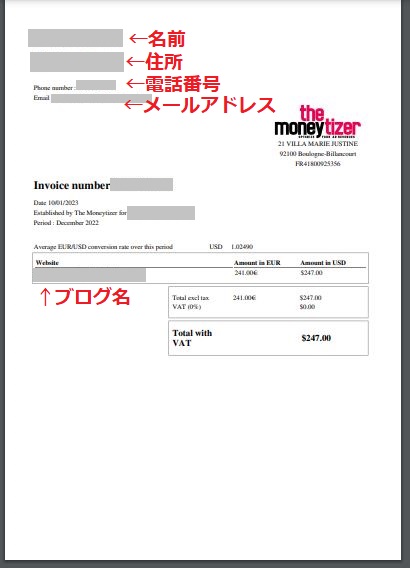
報酬の受け取りはこんな感じです。


~11/22までの報酬額について、12/10に確定。請求書が発行され、2/10に報酬を受け取れる。
11/23~12/22までの報酬額について、1/10に確定。請求書が発行され3/10に報酬を受け取れる。
といったような感じです。


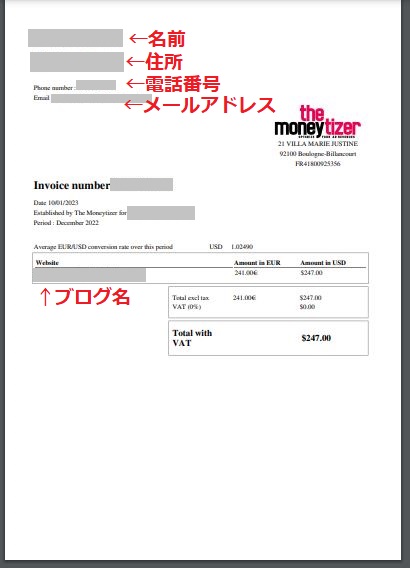
上記には、
この期間の平均 EUR/USD 換算レートはUSD 1.02490だから、241.00€=$247.00を支払うよ
という内容が書いてあります。
お問合せはお気軽にどうぞ
以上で、The Moneytizerの登録・広告設置方法の解説は終了します。
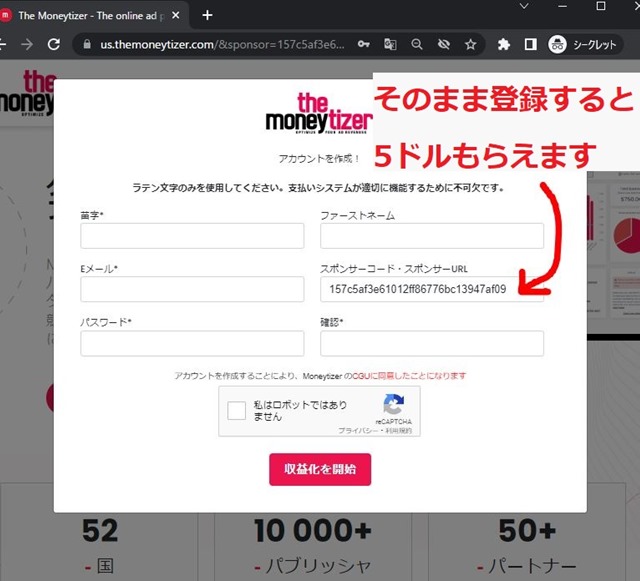
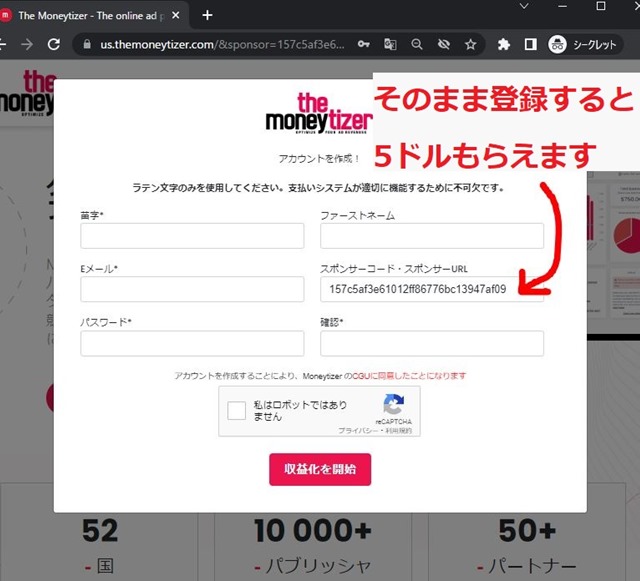
アカウントを開設する方は>こちらから。


もしわからないことなどありましたら、お気軽にこちらよりお聞きくださいませ。
あなたの声をお聞かせください!
今日の内容でわからないことや
・わかりづらいこと
・もっと知りたいこと
がもしありましたら、
こちらからお気軽に書き込んでいただけるとうれしいです♪



そうじゃなくても、感想をいただけると励みになります。



コメント